sábado, 18 de octubre de 2014
HERRAMIENTA EDITOR HTML (ONLINE) PROBAR CODIGOS HTML-PHP
Excelente herramienta Editor html (online) para probar códigos html-php-javascripts y mas y ver en tiempo real los cambios. Indispensable para cualquier editor. Guarda esta pagina a tu favoritos.
Probar un código Gratis
Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
Código Iframe con o sin scrolling para agragar en tu Html
Muchos necesitan insertar en su plantilla web "html" un fragmento (Ejemplo 600x300 px.) de otro sitio web y no saben como hacerlo. Con el simple código IFRAME HTML que daremos a continuación puedes hacer muchas cosas, por ejemplo, puedes agregar un fragmento de un sitio dentro de otro y así beneficiarte de su contenido.
Antes de agregar el código Iframe en tu sitio web tienes que saber lo siguiente: (Importante)
También podemos agregar barras desplazadoras a nuestro Iframe con: scrolling="Auto" o scrolling="Yes" o scrolling="No"- Quedaría así:
Con barra desplazadora:
<iframe src="http://argentain.com/"
width="600" height="400" scrolling="auto">
Sin barra desplazadora:
Antes de agregar el código Iframe en tu sitio web tienes que saber lo siguiente: (Importante)
- Como estamos agregando con este Código Iframe, un espejo de otro sito web en el nuestro, todos los cambios que se realicen en el se verán reflejados en el nuestro, ¿se entiende? -Por ejemplo: Si la web agregada en nuestro Iframe, cambia su información o su estructura, esos cambios se verán reflejados en nuestro espacio..
- Otra mala experiencia con la inserción de un código Iframe "ESPEJO" de otra web en nuestro propio sito web es que podemos ser complices "involuntariamente" de un fraude o peor aun, difundir parte de un sitio web de pornografía, Violencia o distribuir un virus informático.
- Si vas a implementar un Iframe en tu web procura que el sito a enlazar sea de tu propiedad o de confianza.
El Codigo:
<iframe name="NOMBRE DEL FRAME" frameborder=0 width=645 height="500" src="url del sitio web espejo"></iframe>
--------------------------------------------------------------------------------------------------
--------------------------------------------------------------------------------------------------
Caracteristicas que puedes cambiar:
-NOMBRE DEL FRAME: (Si quieres no modifiques esto)
-url del sitio web espejo: (Agregar la url del sitio web que quieres que aparezca en tu web)
- frameborder=0: Aumenta su valor para agregar un borde a tu iframe
- width=645: (Ancho del iframe)
- height="500"": (Altura del Iframe)
Así quedaría ubicado el Código Iframe en tu html:
<html>
<head>
<title>Iframes</title>
</head>
<body>
<iframe name="NOMBRE DEL FRAME" frameborder=0 width=645 height="500" src="url del sitio web espejo"></iframe>
</iframe>
</body>
</html>
También podemos agregar barras desplazadoras a nuestro Iframe con: scrolling="Auto" o scrolling="Yes" o scrolling="No"- Quedaría así:
Con barra desplazadora:
<iframe src="http://argentain.com/"
width="600" height="400" scrolling="auto">
Sin barra desplazadora:
<iframe src="http://argentain.com/"
width="600" height="400" scrolling="No">
Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
width="600" height="400" scrolling="No">
Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
viernes, 17 de octubre de 2014
Código para eliminar la barra de Blogger FUNCIONA!
No hay nada mas emocionante para mi y para muchos que dan sus primeros pasos en la creación de un blog Gratuito de Google (Blogger-Blogspot) que toparse con su simpática barra superior. pero.... ¿Como retirarla con un simple codigo insertado correctamente en la plantilla?
Solución:
Paso 1- Ir al panel de control de tu blogger y hacer clic en Plantilla
Paso 2- Clic en Editar Html
Paso 3- Bucar el siguiente codigo en la plantilla:
/* Content
----------------------------------------------- */
Paso 4- Justo debajo del código anterior colocar el siguiente fragmento:
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
Paso 5- Obtenemos una vista previa de la plantilla por las dudas.
Solución:
Paso 1- Ir al panel de control de tu blogger y hacer clic en Plantilla
Paso 2- Clic en Editar Html
Paso 3- Bucar el siguiente codigo en la plantilla:
/* Content
----------------------------------------------- */
-Si no lo encuentras expandir los triangulitos negros al lado de los nuemeros-
Paso 4- Justo debajo del código anterior colocar el siguiente fragmento:
#navbar-iframe {
height:0px;
visibility:hidden;
display:none
}
Paso 5- Obtenemos una vista previa de la plantilla por las dudas.
Paso 6- Luego de ver los cambios hacemos clic en Guardar plantilla y listo. Fácil no?
Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
domingo, 12 de octubre de 2014
¿Como hacer un logo efecto lupa con blogfoon herramientas y Fireworks?
Paso 1: Crear una imagen del logo con Photoshop o con Fireworks de Adobe.
Paso 2: Editar la imagen creada con la herramienta Gratuita para Editores Photoshop de blogfoon >(http://blogfoon.com/herramientas/editores/)
Paso 3: En la herramienta Editores de Photoshop Crear una nueva Imagen e inflar la imagen que quieres ampliar.
Paso 3: Guardar la Imagen creada en tu escritorio y copiarla en Fireworks o Photoshop
Paso 4: Ir a Google Imágenes, buscar una lupa y editarla y con Fireworks de Adobe.
Listo! Facil no? -
Si quieres ver el logo creado puedes entrar en http://argentain-clasificados.blogspot.com.ar/
Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
¿Como asignar favicon.ico en Osclass?
Para asignar una pequeña imagen de tu logo en el explorador, tendremos que crear un favicon, para ello haremos lo siguiente.
Solución: (Solo probado con Theme Usa Osclass)
Paso 1: En la siguiente ruta (.../oc-content/themes/usa/) crear una carpeta de nombre "Favicon" y dentro de la misma insertamos nuestro logo, que lo podemos hacer con la siguiente herramienta gratuita: www.genfavicon.com
Paso 2: En el archivo (head), que se encuentra en la siguiente ruta de nuestro theme (.../oc-content/themes/usa/head.php) linea 37 agregamos el siguiente código:
<link rel="shortcut icon" href="<?php echo osc_current_web_theme_url('favicon/favicon.ico'); ?>">
facil no? Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
¿Como poner una línea divisoria en php y html?
Te voy a enseñar como poner una simple linea divisoria en php y html.
-Solución:
Insertar la siguiente etiqueta de linea divisoria en el lugar donde tu quieras.
<hr>
fácil no? Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
-Solución:
Insertar la siguiente etiqueta de linea divisoria en el lugar donde tu quieras.
<hr>
fácil no? Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
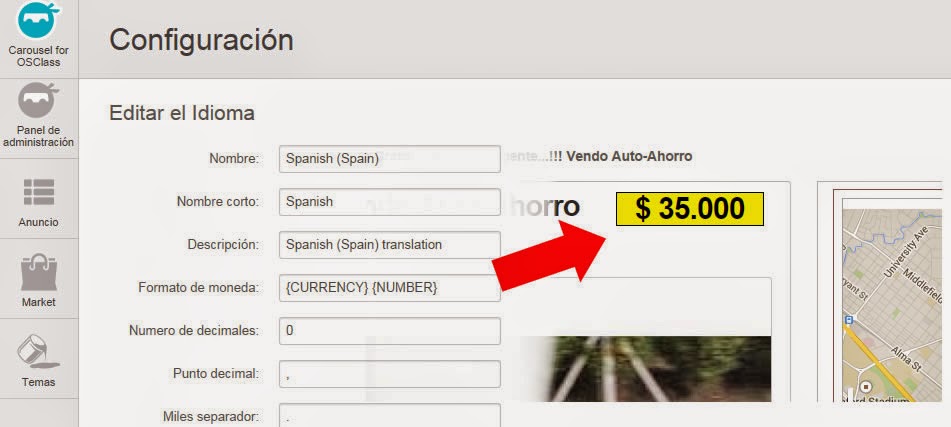
¿Como cambiar decimales en precios Scripts Osclass?
Te voy a enseñar, como cambiar los decimales en los precios de cada aviso, en el scripts Osclass. Ejemplo: $1700.00 a $1700, 00 o cambiar el signo "$" de lugar.
-Solución:
En el panel de control Osclass del administrador ir a:
(ver mas> configuración>idioma>spanish>formato moneda) y modificar el siguiente código ({CURRENCY} {NUMBER})
- {currency} Equivale a $
- {Number} Equivale a Numero precio.Por ejemplo 1700
Luego Guardar los cambios y listo! Facil no?
Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
Solucion Error 503 al crear Sitemap.xml en Osclass
Al crear un Sitemap.xml en Osclass con la herramienta (www.xmlsitemapgenerator.org) me da un error de rastreo numero 503 y no me encontraba la pagina. ¿Como puedo solucionarlo?
Solución:
Se solucionó sacando el sitio en modo de mantenimiento (panel de control Osclass/herramientas/modo mantenimiento)
Explicación:
-Al parecer, cuando el sitio esta en modo de mantenimiento, deja de indexar.Esto mismo pasa en google herramientas para webmaster, que muchas veces no reconoce el sitio. Fácil no?
Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
Etiquetas:
Error 503,
Osclass,
Sitemap.xml
sábado, 11 de octubre de 2014
¿Como se debe poner una enlace URL en un código php-html etc?
¿Como se debe poner una enlace URL correctamente en un código php-html etc?
Muchos principiantes comenten el error de agregar un enlace completo a un archivo php, html etc. y luego se encuentran con la problemática que cambiaron de dominio y se les caen todos. Para que esto no suceda te mostraremos como se debe agregar el enlace -Por ejemplo: a una imagen especifica-
Solución:
Si: ../música/caratulas/Imagen.jpg
No: http://Tudominio.com/música/caratulas/Imagen.jpg
Si cambias de dominio, Imagen.jpg apuntará al nuevo. Facil no?.
Agregando ( / ) o ( ../ ) lo que estamos haciendo es dar un dominio indefinido a dicho enlace.
Si le sirvió dicha información y tiene alguna duda o sugerencia sobre este tema, deje su comentario. Gracias!
Error al desistalar plugins Connect Facebook Osclass
Instale el plugins Osclass clasificados para que los usuarios conecten con Facebook (Plugins Connect Facebook) y tras ver que no funcionaba correctamente lo elimine y dejo de verse bien el sitio. ¿Que puedo hacer?
Solucion:
¿Porque el Plugins Carrousel Osclass no muestra Imágenes?
La pregunta: ¿Porque el Plugins Carrousel Osclass no muestra las Imágenes?
-Porque el Plugins Carrousel esta configurado para que muestre mas imágenes de las que hay publicadas.
Solución:
Instalé Osclass y no aparece el Mapa en Main.php Theme Infinity
Ayuda! Instalé el Script de Clasificados Osclass y no aparece el Mapa en la pagina principal Archivo (Main.php) del Theme Infinity.
Solución: (No lo hemos probado en otro theme Osclass)
Error al Instalar Scripts Osclass en Carpeta de SubDominio
Error al Instalar el Scripts Osclass de Clasificados en una Carpeta de SubDominio por ejemplo Ar.Tudominio.com muchas veces no funcionan los Mails de registro, recuperación de contraseña, activación etc.
Consejo y Solución:
miércoles, 8 de octubre de 2014
Zopim Chat Online soporte técnico Gratis
Buscando un Chat Online ágil y confiable para utilizar como soporte técnico para implementar en nuestro sitio web de Avisos Clasificados Gratis Argentain.com nos encontramos con
Suscribirse a:
Entradas (Atom)

%2BPARA%2BPROBAR%2BCODIGOS%2BHTML-PHP.jpg)